bordure de site web forum et autre
bordure de site web forum et autre - Web design - Graphisme
Marsh Posté le 03-06-2007 à 22:04:55
Tu aurais pas pu faire plus court ! Ton texte est un amassi de conneries écrit dans un Francais décousu plus que douteux. Tu viens de t'inscrire ! Ca promet pour la suite.
Marsh Posté le 03-06-2007 à 22:21:00
merci de ton aide. elle me fut précieuse... Ouf sans toi j'aurais jamais réussi...
Heureusement qu'il y a des personnes comme toi.
Quel qu'un d'autre pour m'aider ![]()
Message édité par Pug le ronin le 03-06-2007 à 22:21:25
Marsh Posté le 03-06-2007 à 23:24:01
ReplyMarsh Posté le 04-06-2007 à 00:10:07
l'avis ne m'importe peu, c'est plutôt: comment faire? que je demande.
Voila la question et puis Tompouss si tu (tu me permets de dire dur hein) est un temps soit peu observateur, la dernière image prends la bordure en grand, et non en petite taille ![]()
Mais si jamais, la bordure final pour cette page sera peu être autre.. Mais pas sur.. vu que je retravaille les gifs.
Voila le deuxième choix : 
Mais c'est pas dans la même tonalité. Faut une ambiance métal rouillé.
Et si tu trouve sa moche montre moi ce que tu as qui pourrait être mieux.. Je ne demande que sa... Apprendre et faire mieux ![]()
Dommage que la flatulence de certain soit plus haute que leur embouchure ![]()
Message édité par Pug le ronin le 04-06-2007 à 00:11:39
Marsh Posté le 04-06-2007 à 02:46:27
a ben le 2 eme choix est plus joli je trouve, enfin faudrait voir le site dans sa globalité pour voir si ca tient la route
le premier est trop cassé, ca fait limite décor de jeux video dil ya 15 ans
Message édité par tompouss le 04-06-2007 à 02:47:02
---------------
collectionneur de pâtes thermiques
Marsh Posté le 04-06-2007 à 10:29:41
| tompouss a écrit : c'est moche |
clairement , mais c'est le style recherché par les Geeks et autre joueurs ![]()
Marsh Posté le 04-06-2007 à 11:18:43
| leserigraphe a écrit : clairement , mais c'est le style recherché par les Geeks et autre joueurs |
C'est pas qu'ils le cherchent, c'est juste qu'il ne savent pas faire mieu ![]()
Bref, pour ton probléme, même si je n'ai compris que le quart, c'est juste que tu ne t'y prends pas comme il faut.
Tu ne peux pas vraiment faire une bordure semi-transparente qui va s'appliquer partout comme dans du beurre.
En fait c'est ta méthode pour faire une charte graphique qui ne colle pas. Il faut faire un graphisme qui soit supportable par le code. Sinon tu fais du Flash.
Bref, va voir sur Css Zengarden pour comprendre un peu mieu l'utilisation du Css, ces applications etc ... Tu trouveras surement comment organiser ta page pour qu'elle soit facilement integrable. ![]()
---------------
Jeu de simulation Boursière - Version BETA - https://www.facebook.com/wildstocks
Marsh Posté le 04-06-2007 à 12:07:41
| Pug le ronin a écrit : l'avis ne m'importe peu, c'est plutôt: comment faire? que je demande. Voila la question et puis Tompouss si tu (tu me permets de dire dur hein) est un temps soit peu observateur, la dernière image prends la bordure en grand, et non en petite taille Mais si jamais, la bordure final pour cette page sera peu être autre.. Mais pas sur.. vu que je retravaille les gifs. Voila le deuxième choix : http://i16.servimg.com/u/f16/10/06/81/41/bordur14.gif Mais c'est pas dans la même tonalité. Faut une ambiance métal rouillé. Dommage que la flatulence de certain soit plus haute que leur embouchure |
Moi j'ai compris que tu veux un effet de transparence, t'a pas besoin de decouper ton dessin tu fait un gif ou un png avec ton dessin au complet avec des zones de transparence dans le fichier et tu le place dans un bloc en css basta.
non un ambiance 90 qui pue le "sans doctype" et une foule de fichiers graphics bien trop nombreux et lourds pour que ce soit rapide simple et efficace. Si ce n'etait que ca ! Mais tu essais d'écrire un Francais élégant alors que tu fais plus de fautes que nous et que tes parenthèses détruisent le fond de ton sujet.
Marsh Posté le 04-06-2007 à 12:13:17
Mais pourquoi tant de haine ??
---------------
Jeu de simulation Boursière - Version BETA - https://www.facebook.com/wildstocks
Marsh Posté le 04-06-2007 à 17:34:24
Merci pour les renseignements.
| Citation : Moi j'ai compris que tu veux un effet de transparence, t'a pas besoin de decouper ton dessin tu fait un gif ou un png avec ton dessin au complet avec des zones de transparence dans le fichier et tu le place dans un bloc en css basta. |
Je suis pas sur d'avoir tout compris:
En gros, il faut que je face un cadre complet? Pourtant j'avais crue comprendre qu'il fallait plusieurs images de petites tailles pour faire des bordures. Enfin il doit y avoir plein de petits détailles qu'il me manque. Je vais déjà me renseigner sur "Css Zengarden" comme le suggère Zedlefou...
Sinon j'ai effectivement de grosses lacunes en Ortographe, mais j'ai de la répartie. J'aurais pu relever des fautes parmis vos message aussi. Les conseilleurs ne sont pas les payeurs. Car en français, les accents et les "ç" existent mouhahahah. Heureusement que je ne fais pas du SMS. J'ose pas imaginer L'accueil ![]()
Et un geek... savez-vous réellement ce qu'est un geek. Un fan Obsessionnel? Ou un passionné limite No life ![]() ?
?
En tout cas merci des conseils. Je sais absolument pas dans quoi je vais m'embarquer, mais c'est sûrement captivant.
Marsh Posté le 04-06-2007 à 17:44:00
| Pug le ronin a écrit : Heureusement que je ne fais pas du SMS. J'ose pas imaginer L'accueil |
Va lire la charte, la réponse est dedans ![]()
---------------
Jeu de simulation Boursière - Version BETA - https://www.facebook.com/wildstocks
Marsh Posté le 04-06-2007 à 17:47:59
Flood POWA:
Je sais je sais je suis en tord je devrais prendre le temps de lire la charte. Mais j'ai aussi des lacunes en compréhension SMS. Enfin bon tous sa pour dire que j'ai encore plus de lecture merci Zedlefou de me le rappeler ![]()
Marsh Posté le 04-06-2007 à 18:03:42
spa grave bienvenue sur hardware.fr quand meme ![]()
![]()
---------------
collectionneur de pâtes thermiques
Marsh Posté le 04-06-2007 à 18:43:49
Tu n'as pas compris ce que j'ai voulus dire quand je t'ai ecris ca pue le sans doc type ?
Il y a du table et du tableless. dans la conception d'un layout.
Tu connais pas non plus ces termes ?
Alors mets toi serieusement au code, même si les 3/4 de mon travail est prémaché par des cms genre joomla, typo 3, j'ecris mes templates à la main car c'est le seul moyen de savoir ou te vas.
Surtout que certains templates s'affichent correctement dans un navigateur et pas dans un autre et qu'il faut parfois donner des conditions php pour afficher certains elements de la même maniere d'un navigateur à un autre.
Le WYSIWIG c'est juste bon pour des articles simple pas pour de la conception.
Alors -->
http://www.siteduzero.com // Tres tres bon site
http://css.alsacreations.com // Une référence en matière CSS
Message édité par luxylux le 04-06-2007 à 18:44:54
Marsh Posté le 04-06-2007 à 18:59:42
-_- et voila.. j'ai plus de vie ![]()
Sa va prendre du temps mais on va faire le nécessaire....
Marsh Posté le 04-06-2007 à 19:16:29
Ben qu'est-ce t'as Luxylux ? Tu t'es assi sur une bouteille de tabasco ce matin ?
Message édité par Zedlefou le 04-06-2007 à 19:16:43
---------------
Jeu de simulation Boursière - Version BETA - https://www.facebook.com/wildstocks
Marsh Posté le 04-06-2007 à 23:51:02
| Zedlefou a écrit : Ben qu'est-ce t'as Luxylux ? Tu t'es assi sur une bouteille de tabasco ce matin ? |
non bien au contraire je suis relativement de bonne humeur ![]()
Marsh Posté le 04-06-2007 à 23:59:34
Et ben arrête de te la péter parce que tu connais 3 mots du vocabulaire de "grapheu" alors ...
D'ailleur je te retourne ta propre remarque :"Ton texte est un amassi de conneries"
| luxylux a écrit : Tu n'as pas compris ce que j'ai voulus dire quand je t'ai ecris ca pue le sans doc type ? Il y a du table et du tableless. dans la conception d'un layout. Alors mets toi serieusement au code, même si les 3/4 de mon travail est prémaché par des cms genre joomla, typo 3, j'ecris mes templates à la main car c'est le seul moyen de savoir ou te vas. Surtout que certains templates s'affichent correctement dans un navigateur et pas dans un autre et qu'il faut parfois donner des conditions php pour afficher certains elements de la même maniere d'un navigateur à un autre. Le WYSIWIG c'est juste bon pour des articles simple pas pour de la conception. http://www.siteduzero.com // Tres tres bon site |
A part les 2 liens, tu peux tout jeter.
Et encore bravo pour l'invention du mot "amassi" ![]()
Message édité par Zedlefou le 05-06-2007 à 00:02:18
---------------
Jeu de simulation Boursière - Version BETA - https://www.facebook.com/wildstocks
Marsh Posté le 05-06-2007 à 01:15:33
| Zedlefou a écrit : Et ben arrête de te la péter parce que tu connais 3 mots du vocabulaire de "grapheu" alors ...
Et encore bravo pour l'invention du mot "amassi" |
J'ai juste essayé de l'orienter vers l'ecriture de code xhtml et pas le wysiwyg de DW
c'est tout je me la pete ou ? Et toi tu fait mieux en expliquant qu'il s'y prends mal tu n'a même pas vu une ligre de code just des dessins.
pour le tabasco dans le fion tu m'expliquera ce que ca fait.
Ce que j'ai dit peut être verifier par ce code tableless qui pose des conditions d'affichage suivant les nav
Code :
|
Marsh Posté le 05-06-2007 à 10:12:50
![]()
| luxylux a écrit : J'ai juste essayé de l'orienter vers l'ecriture de code xhtml et pas le wysiwyg de DW |
Peut être que c'est parce que moi je répond à la question ![]() Toi tu débales ton code (qui correspond à du chinois pour un débutant) pour bien montrer que t'es pas un amateur (
Toi tu débales ton code (qui correspond à du chinois pour un débutant) pour bien montrer que t'es pas un amateur ( ![]() ), sauf que ça n'a rien à voir avec ce qu'il demande ... Comment veux-tu qu'un débutant insére du php dans sa page juste pour gérer différent browser
), sauf que ça n'a rien à voir avec ce qu'il demande ... Comment veux-tu qu'un débutant insére du php dans sa page juste pour gérer différent browser ![]()
| luxylux a écrit : Ce que j'ai dit peut être verifier par ce code tableless qui pose des conditions d'affichage suivant les nav |
J'ai pas dit que c'était faux, c'est juste HS.
---------------
Jeu de simulation Boursière - Version BETA - https://www.facebook.com/wildstocks
Marsh Posté le 05-06-2007 à 11:55:42
Pug le Ronin : Je te presente mes excuses pour mes premiers postes. Montre nous ton code pour t'aider à réaliser ce que tu veux.
Zedlefou : loin de moi l'idée au départ de foutre la merde, j'ai compris qu'il voulait créer des bordures verticales qui nécéssitent de les répéter sur l'axe y en prenant directement un groupes de symbole dans un format gif ou png pour la transparence et pas des dizaines de fichiers séparés. Mais pour cela il faut faire du code car même si le xhtml n'est qu'un langage de description il permet de dire ou et comment. Et que si il voulait arriver a ces fin il lui fallait passer par la case que tout le monde à du passer "apprendre" c'est tout mais je m'y suis mal pris c'est vrai. Je m'en excuse sincèrement car j'ai relus mes posts et c'etait hard, je suis désolé. ![]()
Message édité par luxylux le 05-06-2007 à 12:03:09
Marsh Posté le 05-06-2007 à 23:16:19
| Citation : Pug le Ronin : Je te presente mes excuses pour mes premiers postes. Montre nous ton code pour t'aider à réaliser ce que tu veux. |
Pas besoin de t'excuser^^
l'effet coup de poing marche aussi car comme cela même si je comprends rien ben j'ai vu qu'il y a plusieurs technique possible pour des bordures...
Vu le ressenti général, je vais essayer de crée d'autres bordures moins Geek de mmorpg... Une fois le résultat satisfaisant je pense revenir me prendre mon incompétence en pleine face... Mouhahahahah
Pas de souci, je suis venu, j'ai vu, Vous m'avez convaincu.^^
Message édité par Pug le ronin le 05-06-2007 à 23:18:50
Marsh Posté le 05-06-2007 à 23:44:42
[mode grin de sel: ON]Heu.. les codeurs de Mambo ou Joomla sont loin d'être des lumières en css... Et c'est pas près d'arriver si ils soignent pas leur divite purulente.[OFF]
[mode hypnose ON] Lactique n'est pas venu sur ce post, vous n'avez rien vu...[OFF]
Message édité par Lactique le 05-06-2007 à 23:45:00
---------------
Studio CréeAll
Marsh Posté le 06-06-2007 à 01:37:46
[mode leche]
et encore il manque craps
ici se trouve le gratin de la section webdesign, de HFR que je dis ![]()
[/mode leche]
comment ca j'en fais trop ? ![]()
---------------
collectionneur de pâtes thermiques
Marsh Posté le 06-06-2007 à 12:32:06
| Lactique a écrit : [mode grin de sel: ON]Heu.. les codeurs de Mambo ou Joomla sont loin d'être des lumières en css... Et c'est pas près d'arriver si ils soignent pas leur divite purulente.[OFF] [mode hypnose ON] Lactique n'est pas venu sur ce post, vous n'avez rien vu...[OFF] |
C'est vrai mais ca na rien avoir avec le cms qui soutent le code xhtml et css. Le cms laisse libre a 100% le codage du template qu'il soit tableless ou table. Cette liberté est la même pour smarty, typo3, drupal. Je n'aime pas l'idée d'utiliser joomla pour un tout petit site car c'est l'impression de sortir le buldozer pour planter 5 carottes.
Mais Il y a des petits bijoux aujourd'hui fait pour joomla. Il y a déja plus de tableless sur le réseaux ce qui evite l'impression carré de certains sites. Juger un template c'est completement subjectif si tu sors du code qui le soutent c'est une affaire de gouts.
Marsh Posté le 06-06-2007 à 12:36:15
Pug le ronin a écrit :
Pas besoin de t'excuser^^ Vu le ressenti général, je vais essayer de crée d'autres bordures moins Geek de mmorpg... Une fois le résultat satisfaisant je pense revenir me prendre mon incompétence en pleine face... Mouhahahahah Pas de souci, je suis venu, j'ai vu, Vous m'avez convaincu.^^ |
Ce n'est pas de l'incompétence et loin de moi l'idée de tomber dans le blabla
Si tu as du code déja commencé ecris le ici que déja nous puissions voir la structure de ton code à commencé
par son doctype. Puis l'adapter à ton template. Fait un layout complet sous adobe avec des calques séparés pour que tu puisse à volonté modifier ta maquette. Puis nous pouvons adapter ce layout au xhtml et css.
Marsh Posté le 06-06-2007 à 19:02:47
Je te remercie mais c'est bon Luxylux...
Je me suis rendu compte que cela n'est pas très logique de crée un site si je ne possède pas les compétences adéquate...
C'est comme acheter le pire appareil photo sans savoir s'en servir. Donc on va crée un blog préfabriqué tout moche et on verra pour la personnalisation plus tard.
On boss le html ,xml et php à mort , ensuite, je me relancerais dans l'aventure... Ne brûlons pas les étapes. Je commence à m'envoler.. Vais pas cramer mes ailes maintenant ![]()
<edit> dans le pire appareil photo, je parle du meilleur et le plus chère avec zoom manuel et mise au feu divers avec plein de filtre et de menu.</edit>
Message édité par Pug le ronin le 06-06-2007 à 19:07:03
Marsh Posté le 06-06-2007 à 22:50:05
| Pug le ronin a écrit : Je te remercie mais c'est bon Luxylux... Je me suis rendu compte que cela n'est pas très logique de crée un site si je ne possède pas les compétences adéquate... C'est comme acheter le pire appareil photo sans savoir s'en servir. Donc on va crée un blog préfabriqué tout moche et on verra pour la personnalisation plus tard. On boss le html ,xml et php à mort , ensuite, je me relancerais dans l'aventure... Ne brûlons pas les étapes. Je commence à m'envoler.. Vais pas cramer mes ailes maintenant <edit> dans le pire appareil photo, je parle du meilleur et le plus chère avec zoom manuel et mise au feu divers avec plein de filtre et de menu.</edit> |
T'inquiete pas tu auras des résulats bien plus vite que tu ne le crois.
Marsh Posté le 07-06-2007 à 06:34:16
| luxylux a écrit : Le cms laisse libre a 100% le codage du template qu'il soit tableless ou table. |
Heu pardon ?
Les cms ne te donne acces qu'a une partie du code généré, le fameux dossier "template" ne te laisse coder que les grandes lignes.
Un CMS est, par nature, une usine mal faite où le code html est justement généré dans les profondeurs des dossiers et fonctions. Tu peux te prendre la tête à coder ton petit fichier template.php comme un dieu, ta petite fonction menu(), new(), etc().... te réserve de belle surprise.
CMS tableless ? la belle affaire !
Je m'arrache les cheveux quand je dois rendre propre un mambo, un OsCss, car je dois nettoyer des 10aines de fichiers, essayer de comprendre le php (ce que j'ai du mal a faire à ce niveau la) pour remonter à la source où ce code html est généré.
Libre à 100%... je rigole. Tu n'as pas du en voir souvent des cms propres. Pour ma part je crois que seule une équipe de plusieurs pourrait s'en occuper. Je me contente de nettoyer les seules pages dont j'ai besoins, mais c'est une horreur quand meme.
Le xhtml pour la semantique, la css pour la séparation des pouvoirs (le style c'est pour la css, les données pour le html) voila ce qui passe à la trappe. C'est pourtant l'origine du mouvement. Mais aucun CMS n'a été crée de 0 pour le xhtml, ils sont tous issues d'une tradition html4.0 de table tr td et forcément (logiquement) yen a partout dans les centaines de fichiers du CMS (en plus du dossier template évidement).
Bon et puis zut, je retourne à mes lectures.
---------------
Studio CréeAll
Marsh Posté le 07-06-2007 à 07:22:38
[MODE DEBAT HS ON]
Bon, je vais parler parceque visiblement les CMS personne ne connait profondément...
Ben ouais lactique est bien gentil avec sa sémantique/CSS, mais à tu touché au coeur d'un CMS ?
Je suis bien placé pour en parler parcequ'il a une petite dizaine d'année j'ai rejoins l'équipe de developpement de postnuke... Puis je suis partis avec l'équipe qui a fondée envolution... Bref...
Je fais parti des premiers "frenchies" qui ont designés des nukes et qui le faisaient bien avec ce qui existait à l'époque (<table><tr><td>...)
A l'époque, on avait que les tableau comme trucs à bouffer, mais quand on allait plus loin, c'est vrai que le CMS nous bloquait de part son code...
Est donc apparu les moteurs de template. Et Dans la transiton postnuke/envolution à été crée le moteur Xanthia dont j'ai aidé au developpement...
J'étais design manager d'envolution (cf google -> pyksel envolution) et on a traficoter ce petit moteur sympa qui gerait placement de bloc et cache... (pas parfait, mais efficace)
Bref, le soucis c'est que la sémantique c'était pas à l'ordre du jour... Et un CMS c'est un empilement de code trés vieux...
Et que le struture d'un CMS pour sa personnalisation ne permet as encore de bien utiliser les nouvelles technologies.
Mais pour peu que tu fasse du php à un bon niveau, tu peux complétement recadrer ce code. On aura beau dire, c'est plein de défauts "graphiques" de code, mais c'est super bien pensé...
Donc cracher sur un code qui est à ma connaissance utilisé par des millions de gens, ca me fait un peu chier (desolé pour l'expression); surtout quand on y a participé...
Un CMS c'est pas parfait, mais ca à le mérite d'exister pour de vrai...
[MODE DEBAT HS OFF]
Message édité par Pyksel le 07-06-2007 à 10:23:52
---------------
Rien est impossible, il suffit d'y croire !
Marsh Posté le 07-06-2007 à 09:22:55
Chui tout a fait d'accord avec Pyksel.
Le truc à dire pour faire le malin et montrer que tu connais les CMS, c'est de dire que c'est une usine à Gaz (pareil pour le fofo).
C'est bien beau mais j'imagine mal chaque personne developper son propre CMS.
En plus, moi quand je vais dans le code, je me dis pas "quelle usine à gaz" je me dis "putain, les mecs ils ont sacrément bossé quand même".
Alors, je ne dis pas que c'est pas criticable, mais il faut quand même un peu relativiser.
Message édité par Zedlefou le 07-06-2007 à 09:23:09
---------------
Jeu de simulation Boursière - Version BETA - https://www.facebook.com/wildstocks
Marsh Posté le 07-06-2007 à 11:10:51
| Lactique a écrit : Heu pardon ? CMS tableless ? la belle affaire ! Libre à 100%... je rigole. Tu n'as pas du en voir souvent des cms propres. Pour ma part je crois que seule une équipe de plusieurs pourrait s'en occuper. Je me contente de nettoyer les seules pages dont j'ai besoins, mais c'est une horreur quand meme. Le xhtml pour la semantique, la css pour la séparation des pouvoirs (le style c'est pour la css, les données pour le html) voila ce qui passe à la trappe. C'est pourtant l'origine du mouvement. Mais aucun CMS n'a été crée de 0 pour le xhtml, ils sont tous issues d'une tradition html4.0 de table tr td et forcément (logiquement) yen a partout dans les centaines de fichiers du CMS (en plus du dossier template évidement). Bon et puis zut, je retourne à mes lectures. |
Le template n'est pas tableless en sortie c'est vrai pour joomla qui génère des tables pour les modules.
Sujets relatifs:
- [design] pour forum informatique
- Cherche à me faire bannir...
- Site Web non centré
- Avis et critique sur mon site web
- [Goominet] - Illustrations 06/2016 - Up
- ou trouver des sons pour un site web
- un logo pour mon forum svp.
- Etude conception d'un site e-commerce
- Aide pour mon forum
- Un avis sur mon site

Marsh Posté le 03-06-2007 à 20:52:42
Bonjours... messieurs dames... demoiselle même si il parait que sa fait vieux jeux (en plus je suis pas vieux mais j'aime jouer )
)
 )
)






 mais c'est pas encore cela je vais devoir faire de petite retouche pour pas voir la petite ligne pas belle. Mais chaque chose en son temps...
mais c'est pas encore cela je vais devoir faire de petite retouche pour pas voir la petite ligne pas belle. Mais chaque chose en son temps...

Bref, vous allez sûrement me donner un sacrée coup de main. Car mon problème se situe autant dans le graphisme que dans la programmassions html php ou css on s'en fou...
voila le topo. Avec Adobe Photoshop cs2, je me suis mis a crée des bordures pour un site (le mien)
Mais voila sa marche pas comme je veux. Je vous explique:
en premier lieu, il faut sûrement savoir que j'ai mis tout cela en format gifs avec couleur indexé. Ben oui c'est transparent comme sa je peux le mettre partout et sa fait partout jolie... (mais non, sa va pas, parce que ce que je veux faire sa fonctionne pas.
Voila les morceaux super fun (sa sa fait ringard
voila, la y a tout les morceaux. C'est pas jolie mais une fois mis tous en semble sa donne cela:
Oui mais c'est pas jolie. Que nenni la c'est en zoom faillait bien que je puisse voir ce que je faisais et en miniature sur le site une fois tout mis en place sa me donne en test cela:
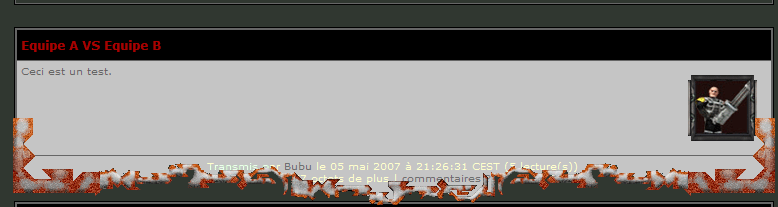
Maintenant y a un espace et c'est moche. Moi je voulais que ma bordure cache le trait noir des autre module.. Alors pour faire un exemple j'ai triché et fais un petit montage sur photoshop... voila le résultat que je veux obtenir :
Donc y en core des petites retouche mais en gros sa donne un truc comme sa... mais j'arrive pas.. je ne sais pas comment faire... Donc aidez moi s'il vous plait.. je vous en serais très reconnaissant merci
Message édité par Pug le ronin le 03-06-2007 à 20:53:36
---------------