[WIP] J'ai besoin de vos avis !
J'ai besoin de vos avis ! [WIP] - Web design - Graphisme
Marsh Posté le 09-07-2003 à 00:56:49
- Pas de DTD
- Pas de charset
- Dreamweaver
- mise en page avec tableaux
- spacer gif
- map area
- <p align="right"> </p>
- "destiner à la création de site"
=> 0.5/20 (pour l'encre)
Marsh Posté le 09-07-2003 à 07:14:37
La question portait sur "le design" le reste on verra apres hein .....
---------------
Gamertag : Getget94 - PSN : Getget1980 - Nintendo Network : Getget1980 - Uplau : Getget1980
Marsh Posté le 09-07-2003 à 07:16:14
| gizmo a écrit : - Pas de DTD |
![]()
Marsh Posté le 09-07-2003 à 07:16:54
| gizmo a écrit : - Pas de DTD |
Euh c mal ca ? Nan parceque bon il me semble que PPC est aussi fait avec des tableaux hein ... par exemple ...
Apres ben a part la map area je vois pas comment faire des onglets ... et pour lees spacers ........je ne vois pas en quoi ca gène ...
Sinon comment as-tu su que j'avais utilisé Dreamweaver et en quoi c'est mal, sachant que je m'en sers comme éditeur de texte avancé (et pour débuter les pages, apres c'est edition du code...)
Ah oui je précise aussi que c pas mon metier mais alors pas du tout...
Message édité par getget le 09-07-2003 à 07:26:55
---------------
Gamertag : Getget94 - PSN : Getget1980 - Nintendo Network : Getget1980 - Uplau : Getget1980
Marsh Posté le 09-07-2003 à 08:32:47
bah oui c'est mal, tout simplement parce que ce n'est pas prévu pour cela. C'est marqué noir sur blanc sur le site du W3C.
Le seul avantage de ce type de mise en page, c'est que les softs comme Image ready sont capable de le générer. Pout le reste, on n'a que des désavantages:
- loudreur de la page
- utilisation de spacer (dans les pires cas)
- évolution du site
- accessibilité
Le problème, c'est que la plupart des web-designers l'utilisent encore parce qu'ils sont restés avec des techniques obsolètes vielles de plus de 5 ans, quand les browsers n'étaient pas encore capable de gérer les CSS correctement.
Pour ton menu en onglet, il n'est pas non plus besoin de spacer, tu aurais même pu faire cela avec une liste.
Pour dreamweaver, c'est surtout le nom des fonctions JS qui trahit, la médiocrité du code vient ensuite.
Ensuite, ce qui me parait bizarre, c'est que tu me dis que ce n'est pas du tout ton métier, mais que tu réalises cela pour l'activité "création de sites" de ta boite, y a pas comme un certains paradoxe la-dedans?
Enfin, je n'ai pas parlé du design pour ne pas en remettre une couche, mais entre le fond qui ne s'accorde pas avec le reste et l'effet "hyper-espace" qui est vu et archi-vu, ca n'est pas un mélange que je trouve génial.
Marsh Posté le 09-07-2003 à 09:34:13
Bon ben euh "merci"
Je vais aller jetter un coup d'oeil sur ton site et me mettre aux styles CSS
Le but c'est de savoir si c'est viable cette activité c'est tout .... in fine c pas moi qui ferai les sites ![]()
Et pis bon quand tu vois les sites faits par exemple par ODA ....
Message édité par getget le 09-07-2003 à 10:01:29
---------------
Gamertag : Getget94 - PSN : Getget1980 - Nintendo Network : Getget1980 - Uplau : Getget1980
Marsh Posté le 09-07-2003 à 13:20:17
| gizmo a écrit : bah oui c'est mal, tout simplement parce que ce n'est pas prévu pour cela. C'est marqué noir sur blanc sur le site du W3C. |
Voila, j'ai tout passé en CSS, et converti les tableaux en DIV, le seul pb qui me reste c'est comment centrer els div vu que tout est placé en absolu ....
Sinon je n'ai pas trop compris pour les listes pour l'onglet.... car la W3C il rale sur le javascript ...
Message édité par getget le 09-07-2003 à 13:22:42
---------------
Gamertag : Getget94 - PSN : Getget1980 - Nintendo Network : Getget1980 - Uplau : Getget1980
Marsh Posté le 09-07-2003 à 15:00:42
| Getget a écrit : |

Faudrait peut etre tester tes sites dans autre chose que Explorer ![]()
Marsh Posté le 09-07-2003 à 15:02:59
| MrMarcadet a écrit : |
grillaide de peu ...
---------------
www.novemberguitars.com
Marsh Posté le 09-07-2003 à 15:25:06
pas besoin de tout positionner en absolu (en fait, y a rien dans ton design qui ne justifie l'utilisation de l'absolu).
Et pour centrer un div c'est margin-left: auto; margin-right: auto;
Et si tu veux que ce soit centré sous IE 5.5- il faut rajouter dans le body un text-align:center; et un text-align: left; dans le div
Marsh Posté le 09-07-2003 à 15:40:52
a la place d'une map area, il faut se rabattre vers quel genre de solution ?
Marsh Posté le 09-07-2003 à 16:14:49
bah, dans son cas, une liste, ou au pire une série de span.
Marsh Posté le 09-07-2003 à 18:26:30
| MrMarcadet a écrit : |
Euh lol vous avez choppé ca au mmauvais moment lol
La j'etais en train de passer le tableau en Divs
Maintenant ca doit etre mieux ![]()
---------------
Gamertag : Getget94 - PSN : Getget1980 - Nintendo Network : Getget1980 - Uplau : Getget1980
Marsh Posté le 09-07-2003 à 18:38:50
| Getget a écrit : |
non plus
---------------
www.novemberguitars.com
Marsh Posté le 09-07-2003 à 18:45:22
![]()
![]() qu'est-ce qui ne va pas ?
qu'est-ce qui ne va pas ?
EDIT : A part la maparea que je changerai bientot
Message édité par getget le 09-07-2003 à 18:45:56
---------------
Gamertag : Getget94 - PSN : Getget1980 - Nintendo Network : Getget1980 - Uplau : Getget1980
Marsh Posté le 09-07-2003 à 18:47:16
bah télécharge un vrai browser, tu auras tout de suite la réponse.
Et accessoirement, je t'ai déjà dit que tu n'avais pas besoin d'utiliser le positionnement absolu.
Marsh Posté le 09-07-2003 à 18:49:32
Tu veux que je faee comment alors ?
Je regroupe toutes les images ensemble ?
Comment je mets les champs pass et identifiant, le texte en bas a gauche .... ?
Et puis un "vrai" browser ... 80% dse gens utilisent IE quand meme .... sinon merci pour tes réponses + constructives les unes que les autres .... si ca t'ennuie de répondre, dis le hein ...
---------------
Gamertag : Getget94 - PSN : Getget1980 - Nintendo Network : Getget1980 - Uplau : Getget1980
Marsh Posté le 09-07-2003 à 19:00:32
Mwais ![]()
Les DIV c'étais pas une bonne idée .... mais bon.
Euh le jour où le consortium W3C dit de mettre la photo de Georges W. Bush sur toutes les pages Internet pour être XHTML compliant ..... vous le faites ![[:autobot] [:autobot]](https://forum-images.hardware.fr/images/perso/autobot.gif)
Marsh Posté le 09-07-2003 à 19:06:37
getget >> je t'ai déjà donné deux fois une piste grosse comme un avion vers la solution, si tu n'appelles pas cela constructif, je ne sais pas ce que c'est. Je ne fait pas de l'assistanat non plus.
autobot >> argumente au lieu de troller.
Marsh Posté le 09-07-2003 à 19:07:02
| Autobot a écrit : Mwais |
oui ...
Mais j'aime George doubleyu Bush aussi ![]()
j'ai bon ![[:autobot] [:autobot]](https://forum-images.hardware.fr/images/perso/autobot.gif) <---- (c'était pour utiliser ton bô simley
<---- (c'était pour utiliser ton bô simley ![]() )
)
Marsh Posté le 09-07-2003 à 19:08:18
| gizmo a écrit : getget >> je t'ai déjà donné deux fois une piste grosse comme un avion vers la solution, si tu n'appelles pas cela constructif, je ne sais pas ce que c'est. Je ne fait pas de l'assistanat non plus. |
Ecoutes j'ai prit Google
"CSS tutorial" -> DIV
Voila apres moi je fais ce que je peux hein ...
---------------
Gamertag : Getget94 - PSN : Getget1980 - Nintendo Network : Getget1980 - Uplau : Getget1980
Marsh Posté le 09-07-2003 à 19:12:16
Dans ce cas, je peux te conseiller également de lire:
- la FAQ XHTML/CSS qui est dans toutes les signatures de gm_superstar qui t'aide déjà sur prog
- http://openweb.eu.org
ceci pour avoir déjà un avant gout.
Ensuite, et même en parallèle, tu peux poser toutes les questions que tu veux.
Marsh Posté le 09-07-2003 à 19:18:28
Gizmo tu me rappel mon prof de math au collège toujours a me mettre sur des pistes au lieu de m'expliquer clairement il devait être constructif lui aussi...
depuis je suis toujours resté nul en math...
Pour apprendre à nager on nous jète pas dans l'eau...
@ bientot !!! ![]()
Marsh Posté le 09-07-2003 à 19:19:26
Je te conseille également la lecture de ce tutoriel:
http://www.zoomduweb.com/projets/tutocss/
Il n'est pas parfait, mais c'est déjà nettement meilleur que la moyenne des tutos que l'on trouve un peu partout.
Marsh Posté le 09-07-2003 à 19:24:50
| philc a écrit : Gizmo tu me rappel mon prof de math au collège toujours a me mettre sur des pistes au lieu de m'expliquer clairement il devait être constructif lui aussi... |
Si tu n'attrappes pas le déclic tout seul, tu ne feras que répéter, ce qui n'est pas une meilleur approche.
Tu n'as pas eu le déclic en ce qui concerne les maths, c'est regrettable. Peut-être que cela ne t'interessait pas, peut-être qu'il n'a pas su trouver les bons indices à te donner.
Pour apprendre à nager, au plus tu apprends jeune, et au moins tu es conditionné par le monde extérieur, au plus vite tu apprends. Les bébés nageurs n'utilisent pas de boués et sont presque "jetés" à l'eau.
Marsh Posté le 09-07-2003 à 19:25:58
J'ai lu le tutorialn et j'ai bien pensé aussi a regrouper les images pour les rendre larges de 800 pixels puis les placer en relatif MAIS je fais comment pour les champs en haut a droite et le texte en bas a gauche qui sont supperposés aux images ? Je dois bien les mettre en absolu non ?
---------------
Gamertag : Getget94 - PSN : Getget1980 - Nintendo Network : Getget1980 - Uplau : Getget1980
Marsh Posté le 09-07-2003 à 19:27:17
| gizmo a écrit : |
Mais moi je me sens bien dans la matrice, j'ai pas envie d'en sortir ![]()
---------------
Gamertag : Getget94 - PSN : Getget1980 - Nintendo Network : Getget1980 - Uplau : Getget1980
Marsh Posté le 09-07-2003 à 19:37:12
Bon, j'ai récupéré mozilla firebird.
Maintenant j'aimerai savoir ce qui cloche .....
Apparement il apprécie pas que g placé mes div en absolu .... c'est pas dans la norme ca ???
---------------
Gamertag : Getget94 - PSN : Getget1980 - Nintendo Network : Getget1980 - Uplau : Getget1980
Marsh Posté le 09-07-2003 à 19:42:22
si, c'est dans la norme. Ce qu'il y a c'est que la norme stipule que le coin supérieur gauche du bloc conteneur POSITONNE sert de valeur (0,0)
Dans ton cas, comme tu n'as aucun conteneur positioné englobant, ce qui prime c'est <body>
Pour ton texte en haut à droite, tu peux utiliser l'attribut float. Idem pour celui qui est en bas à droite.
Alors, tu peux également le faire en positionnement absolu, mais alors ca tient plus du chipotage. le positionnement absolu est à utiliser de préférence quand tu désires superposer certains objets. Ici, comme ce n'est que du texte et des images, tu peux très bien mettre les images en background.
Marsh Posté le 09-07-2003 à 19:45:57
| gizmo a écrit : si, c'est dans la norme. Ce qu'il y a c'est que la norme stipule que le coin supérieur gauche du bloc conteneur POSITONNE sert de valeur (0,0) |
Donc pour placer toutes mes images je les recolle par bandes, je crée des conteneurs et je les mets en background c bien ca ? Puis je place le texte et les identifiants et pass en float dans le conteneur ? Yabon ?
Et comme body prime, vu que c'est en absolu, pourquoi ca ne se place pas ? Il faut que je mette un gros conteneur ?
Merci ![]()
---------------
Gamertag : Getget94 - PSN : Getget1980 - Nintendo Network : Getget1980 - Uplau : Getget1980
Marsh Posté le 09-07-2003 à 19:51:32
bah il se placent, justement. Mais ils prennent tous le coin en haut à gauche comme référent, pas le div précédent. Mettre un gros conteneur ne changera pas cela.
Tu n'as pas la version avec tableau en réserve? que je fasse une ébauche de découpe...
Marsh Posté le 09-07-2003 à 19:56:24
Hela je crois que je ne l'ai plus...
Par contre j'ai recollé les morceaux des images, ca ne servait a rien de les avoir séparé ....
Je vais couper en un bandeau en haut, les onglets (je mettrai des listes plus tard)le texte (qui a déja le cadre en background) et le bandeau du bas ca sera déja plus simple ...
EDIT : Voila qui est fait !
Message édité par getget le 09-07-2003 à 20:03:57
---------------
Gamertag : Getget94 - PSN : Getget1980 - Nintendo Network : Getget1980 - Uplau : Getget1980
Marsh Posté le 09-07-2003 à 22:03:46
http://validator.w3.org/check?uri= [...] Findex.php ![]()
Sinon, j'ai (presque) plus rien en absolu, sauf le cadre principal pour le centrer ... par contre ca passe toujours pas sous mozilla ... sauf si j'enleve le descripteur de lanquage en haut
Code :
|
pkoi donc ?
En fait ca fait comme si il ne prenait pas les "surcharges" de styles ...
Message édité par getget le 09-07-2003 à 22:05:34
---------------
Gamertag : Getget94 - PSN : Getget1980 - Nintendo Network : Getget1980 - Uplau : Getget1980
Marsh Posté le 09-07-2003 à 22:09:31
il manque un truc à ton site, y'a une boucle infinie apparemment (le chargement de la page ne s'arrête pas ![]() )
)
---------------
www.novemberguitars.com
Marsh Posté le 09-07-2003 à 23:37:23
Ptetre parceque je suis en train d'uploader sans cesse ...
Bon, maintenant c'est *** Presque *** présentable dans Mozilla .... sauf qu'il me met des zones vides et je vois pas pkoi .... et que les onglets ne fontionnent pas mais bon ca ... je verrai apres ptetre a passer aux listes, a voir ...
A cette endroit il y a un <div> avec le bon background et a l'interieur du <div> des <p>, dont le premier a un style="margin-top:20px;" ... si je l'enlève ca fonctionne ....(le margin-top). On dirait que pour lui l'endroit ou la le "margin" (les 20px) c'est du "vide" et ca n'appartient pas au "<div>" ... pourtant sous ie ca passe ...
Message édité par getget le 09-07-2003 à 23:38:47
---------------
Gamertag : Getget94 - PSN : Getget1980 - Nintendo Network : Getget1980 - Uplau : Getget1980
Marsh Posté le 09-07-2003 à 23:59:05
c'est normal, c'est un bug de IE qui passe en mode rendu "brouillon" si tu mets un en-tête xml.
si tu vires le <?xml...> du début, il devrait se comporter comme mozilla.
Pour le margin, c'est un espace AU-DELA de la boite, ce qui explique le décalage. Si tu veux mettre un espace DANS la boite, c'est padding qu'il faut utiliser.
Marsh Posté le 10-07-2003 à 00:45:42
| gizmo a écrit : bah oui c'est mal, tout simplement parce que ce n'est pas prévu pour cela. C'est marqué noir sur blanc sur le site du W3C. |
Putain chuis vieux ![]() Je devrais peut-être me mettre au css
Je devrais peut-être me mettre au css ![]()
![]()
Sujets relatifs:
- vos avis de photoshopiens sur les scanners (detramage inside)
- [WIP] Coloriaze puis Texturaze (!RTC)
- avis design etc de mon site svp
- besoin d'un coup de main
- [ Design ] Vos avis, vos modifications...
- FLASH possible de faire un lien d'un swf vers..[encore besoin aide]
- [WIP] Maya 5 Subaru (Debutant)
- Votre avis sur ce design comparé a l'ancien
- [WIP] bureau Low Po
- Avis sur un design plus conseils pour l'integrer.

Marsh Posté le 08-07-2003 à 22:46:14
Hello a tous !
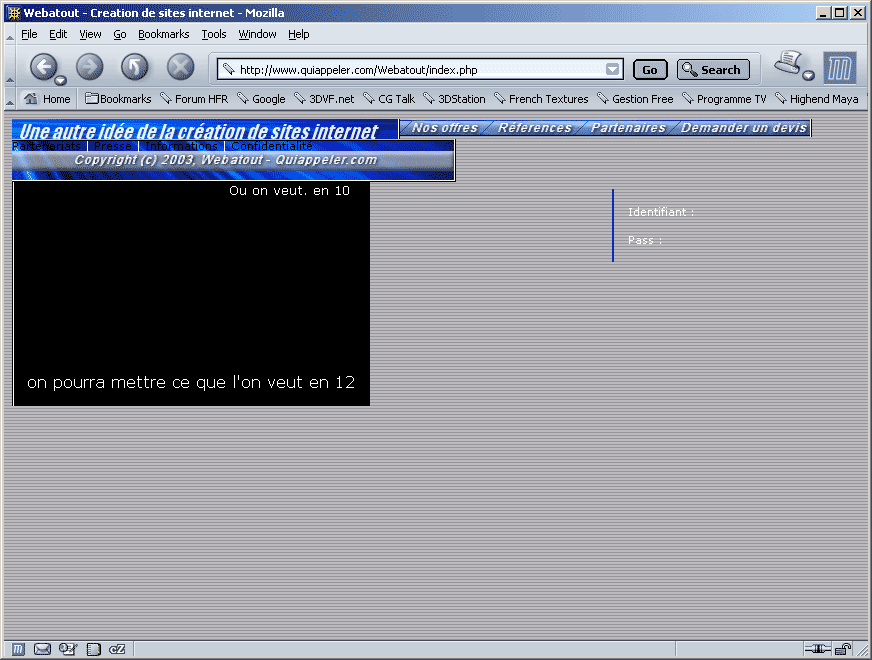
Voila, je fais un ptit site pour l'activité "création de sites" de ma boite et je voulai savoir ce que vous pensez de ce que j'ai fait pour le moment, merci !
(PS : vous croyez que c'est grave d'avoir repris les 3 pixels qui permettentde faire le fond de page depuis presence-pc ?)
AH oui j'oubliai, l'url
http://www.webatout.com
Merci !
---------------
Gamertag : Getget94 - PSN : Getget1980 - Nintendo Network : Getget1980 - Uplau : Getget1980