Actualisation d'une page avec des images
Actualisation d'une page avec des images - HTML/CSS - Programmation
Marsh Posté le 30-04-2009 à 10:14:48
C'est quoi, de l'AJAX ?
Les URL des images sont dynamique ? Parce que ça peut etre simplement un problème de cache du navigateur. ![]()
Sinon c'est peut-être des modifications dans le DOM qui sont pas correctes.
Là comme ça on ne peut pas vraiment en dire plus.
---------------
| AMD Ryzen 7 7700X 8C/16T @ 4.5-5.4GHz - 64GB DDR5-6000 30-40-40 1T - AMD Radeon RX 7900 XTX 24GB @ 2680MHz/20Gbps |
Marsh Posté le 30-04-2009 à 10:28:08
le miniature de l'image est généré par PHP ? Si oui rajoute un pseudo paramètre aléatoire (le timestamp par exemple) de tel sorte que le navigateur croit qu'il s'agit d'une nouvelle image. Un truc comme ca:
<img src="image.php?id=123456&_rnd=<?php echo time (); ?>" />
---------------
We deserve everything that's coming...
Sujets relatifs:
- Bouchage de trous dans des images 3D
- Actualisation de la page / Cookie
- php:récupérer des données d'une autre page
- Librairie pour manipuler du texte et des images?
- images qui disparaissent qd réduction fenetre IE
- password pour page HTML/PHP
- Mettre à jour une page toutes les heures
- besoin d'aide pour une page de connexion en php
- Page d'erreur

Marsh Posté le 30-04-2009 à 09:53:45
Bonjour à tous,




Sur mon site web j'ai crée une page qui affiche des photos et sur une autre qui les supprime (en affichant des miniatures).
Quand je supprime ma photo (avec une fonction en php) quand la page est "actualisée" avec le header() à la fin de la fonction php il y'a toujours les anciennes photos qui sont en miniatures sur la page et aussi sur la page qui affiche les photos en grande taille (alors que j'ai cliqué sur une autre page).
Il y'a que quand j'appuie sur F5 (actualiser) que les photos sont correctes (ce remplace par celles supprimé)
Je me suis peut-être mal exprimé donc je vais vous faire une sortie de mini diaporama pour vous montrer ce qu'est ma situation :
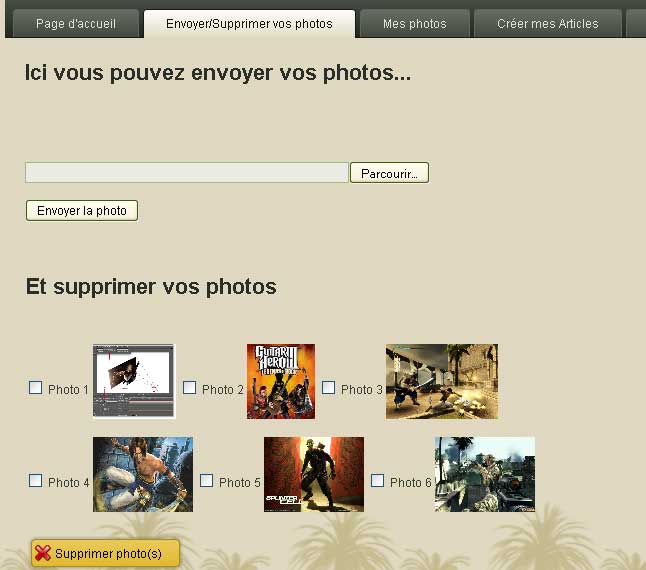
D'abord je vais sur ma page où je peux supprimer les photos :
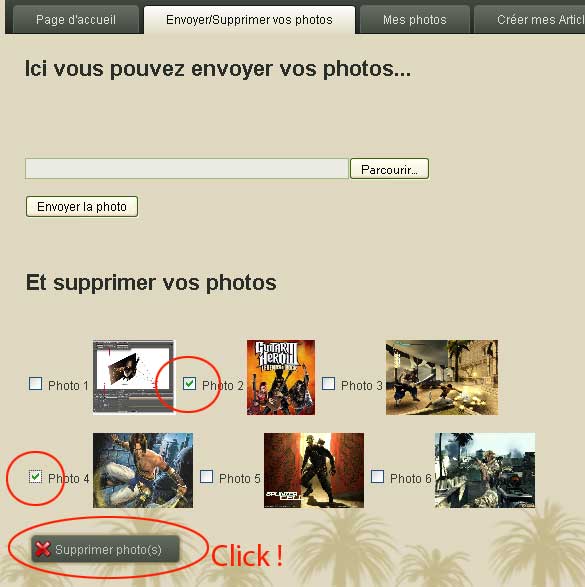
Puis je coche celle que je veux supprimer et je clique sur le bouton Supprimer photo(s)
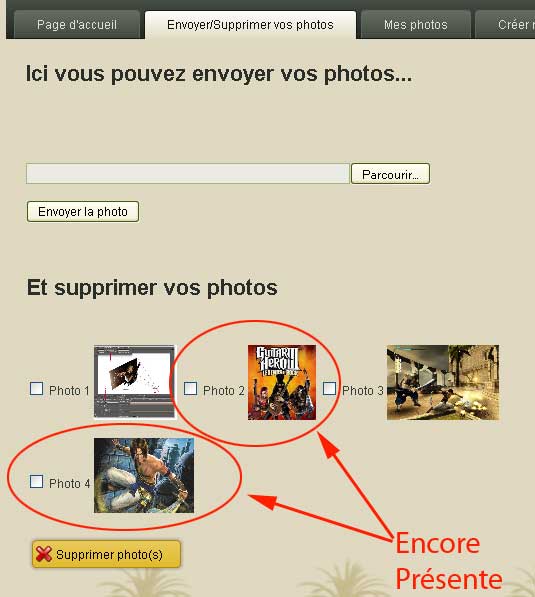
Ensuite après avoir cliqué, ma fonction me ramène sur la même page, il y'a bien 2 photos en moins, mais c'est pas les bonnes qui s'affichent.
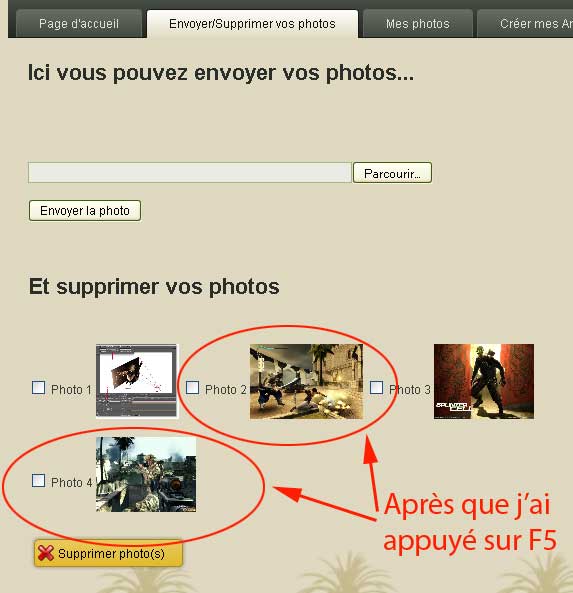
Enfin, j'appuie sur F5 et les bonnes photos s'affichent :