Margin top bug entre IE et Firefox
Margin top bug entre IE et Firefox - HTML/CSS - Programmation
Marsh Posté le 26-08-2009 à 12:57:48
salut,
il n'y a aucune raison d'utiliser des tableaux pour ce type de comportement... si tu as une image fixe derrière, je te conseille d'utiliser des div en position:absolute par exemple...
Marsh Posté le 26-08-2009 à 13:48:29
Tiens c'est marrant, Firefox empêche le chevauchement des tableau (ce qui serait normal remarque)...
Sinon, utiliser des tableaux pour ton utilisation n'a rien de bon... Donc, +1 pour les DIV...(mais en position relative vue qu'il s'agit d'un élément en desous l'autre), et d'integrer les bg-image au bon élement...
---------------
Le membre ci-contre n'est pas responsable du message ci-dessus.
Marsh Posté le 26-08-2009 à 14:15:33
En fait j'avais utiliser des tableau pour centrer le titre des deux petits encarts au milieu
ET pour centrer verticalement le contenu des deux cadre, ça serait trop compliqué (mais faisable) de centrer le contenu avec des div non ?
Marsh Posté le 26-08-2009 à 14:29:43
C'est beaucoup plus adéquat de le faire en div... ça sera peut-etre plus compliqué dans le sens ou tu t'es habitué au table, mais tu veras que le principe des div est plus "logique"... je vais te faire un exemple quand j'aurais 10 sec...
Sinon, pour centrer le texte DANS une div (horizontalement) c'est le CSS "text-align : center;"... pour centrer une div horizontalement dans son conteneur, c'est "margin : auto;"
Pour le centrage verticale, c'est un autre problèmes, les solution sont diverses, mais je ne te montrerais pas.. je te ferais un exemple ou le cadre du texte sera extensible et s'adaptera verticalement au contenu...
Message édité par abais le 26-08-2009 à 14:33:21
---------------
Le membre ci-contre n'est pas responsable du message ci-dessus.
Marsh Posté le 26-08-2009 à 14:36:17
Ouais, t'as raison, en fait j'ai utilisé un tableau parce que j'ai repris le code d'un collègue qui ne jure que par les <table>, du coup j'ai continué dans la lancé. Mais pour tout le reste de mon code, je n'utilise que des div ou des span avec des margin: auto; ou des margin-top et margin-left...
Mais je crois que je vais re-taper mon code en div et span c'est bien plus efficaces et compatible avec tous les différents types de navigateurs !
Marsh Posté le 26-08-2009 à 16:02:47
Tiens : regarde ça : (je n'ai pas verifier sur tous les browser) :
>>> Lien <<<
Les images :
- http://urfman.free.fr/fhw/ozone24/ [...] v_haut.png
- http://urfman.free.fr/fhw/ozone24/ [...] Div_bg.png
- http://urfman.free.fr/fhw/ozone24/ [...] iv_bas.png
La source :
HTML :
Code :
|
CSS:
Code :
|
Message édité par abais le 26-08-2009 à 16:10:04
---------------
Le membre ci-contre n'est pas responsable du message ci-dessus.
Marsh Posté le 26-08-2009 à 17:38:13
Merci beaucoup abais !!
Je me demandais comment faisait les webmasters, en fait c'est simple ! ![]()
J'aurais une autre question aussi, en fait je voudrais rajouter des photos dans mes cadres en haut de la page :

Mais vu que j'ai placé tout mes éléments avec des margin et que les photos ne sont pas entre eux de la même hauteur et longueur, il y'a un problème quand je veux les placer dans les cadres, ça chamboule tout.
J'ai essayé avec les position absolute, mais si on zoome avec le navigateur (ctrl+"+" ou ctrl+"molette de la souris" ) ça bug complètement, ça me met les images un peu partout hors des cadres, un peu n'importe comment.
Il y'aurait pas une solution pour placer correctement les images dans des cadres ?
Marsh Posté le 26-08-2009 à 18:31:29
| ozone--24 a écrit : Merci beaucoup abais !! |
dis toi juste dans ta tête que à partir du moment ou tu es obligé de bricolé et donc te taper des margin-top négatifs et devoir recaler des trucs aussi mochement (margins negatifs, position relatifs et absolute avec des tops dans tous les sens) ça signifie que c'est mal codé et que tu dois repartir proprement
---------------
Blablaté par Harko
Marsh Posté le 26-08-2009 à 18:33:44
Tu te lance dans l'entreprise d'un site de rencontre avec de très faible notion en prog web ou n'ai-je rien compris ???
Il faut une solidarité logique entre les photos et leurs cadre...
Le Webdesign, ce n'est pas une image et une synchronisation de position des éléments dynamique par une superposition + que bordélique...
Je te conseil d'apprendre les bases du web avant d'entreprendre ce projet...
---------------
Le membre ci-contre n'est pas responsable du message ci-dessus.
Marsh Posté le 26-08-2009 à 19:51:24
T'es bien méchant avec moi ^^
Le projet est quasiment fini, c'est une petite boîte, t'inquiètes pas pour ça ;-)
Je voudrais juste de l'aide pour cette partie là, après j'aurais fini ![]()
Tu n'aurais pas une idée Abais ?
Marsh Posté le 26-08-2009 à 20:10:36
bas, une div avec limage du cadre en background...
Tu met ta photo <img> dans cette div (qui contien un padding de manière à caler le contenu à l'image de fond).
Sinon, je ne suis pas méchant, je t'ai même consacré 15 min aujourd'hui, j'ai juste peur que ça ne serve pas autant que je le pensais, parceque mon altruisme a ses limites... Je ne pensais pas que tu n'avais pas ces notions...
---------------
Le membre ci-contre n'est pas responsable du message ci-dessus.
Sujets relatifs:
- [Résolu] CSS lien en block absolu sur IE
- AJAX : problème de compatibilité IE / Firefox
- Code jvs qui fonctionne sous IE 6 et 7 mais pas 8 et Google Chrome
- [ajax] Mon readyState ne dépasse pas 1 avec IE
- StopPropagation - Firefox and more
- Redirection ok sur IE et pas sur Firefox
- problème de positionnement entre IE et FireFox ...

Marsh Posté le 26-08-2009 à 10:36:57
Bonjour à tous !
J'ai un petit problème d'affichage de contenu entre Firefox et IE.
Je m'explique, voici le code pour afficher les deux tableaux :
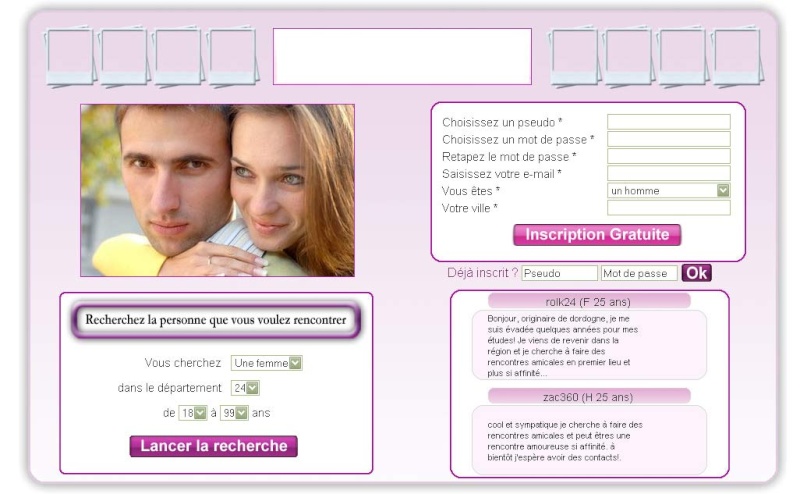
Et enfin voici deux imprim' écran de ce que j'obtiens pour chaque navigateurs :
Firefox :
IE :
le fond (le cadre violet, etc.) c'est un background-image sur lequel j'ai fait pas mal de positionnement d'autre éléments (avec aussi des margin-top et margin-left).
Merci d'avance !