Positionnement avec CSS: Problème
Positionnement avec CSS: Problème - HTML/CSS - Programmation
Marsh Posté le 26-08-2003 à 22:50:20
Autre question:
Comment fonctionne le positionnement avec float sous IE?
Je n'arrive pas a mettre deux divs au même niveau sous IE, le deuxième div se retrouve sous le premier (évidemment ça marche nickel sous Moz). J'avoue ne pas capter du tout ![]()
Code :
|
code css:
Code :
|
Message édité par Kt-Redfox le 26-08-2003 à 22:50:36
Marsh Posté le 27-08-2003 à 17:38:08
faut mettre float: left; aussi dans la .c
---------------
W3C : Leading the Web to Its Full Potential... - Membre du W3C l33t club
Marsh Posté le 27-08-2003 à 17:41:07
ReplyMarsh Posté le 27-08-2003 à 17:46:55
| KT-RedFOX a écrit : |
Attend, j'examine la chose...
---------------
W3C : Leading the Web to Its Full Potential... - Membre du W3C l33t club
Marsh Posté le 27-08-2003 à 17:48:36
Bizarre, le code d'origine fonctionne parfaitement chez moi... T'utilise quelle version de IE ?
---------------
W3C : Leading the Web to Its Full Potential... - Membre du W3C l33t club
Marsh Posté le 31-08-2003 à 19:15:13
en fait ca marche mais j'ai trouvé d'ou vient le problème!
En fait les divs sont contenues dans une autre dont les propriétés sont:
Code :
|
Et lorsqu'elles sont inclues dans cette div, elles passent les unes en dessous des autres ![]()
Marsh Posté le 31-08-2003 à 19:50:51
Ben ça veut dire que xyz est trop étroit pour contenir a ET c...
---------------
Incongru : une FAQ abandonnée sur les Standards du Web - FAQ périmée de blabla@Prog
Marsh Posté le 31-08-2003 à 20:12:56
| gm_superstar a écrit : Ben ça veut dire que xyz est trop étroit pour contenir a ET c... |
je suis vraiment trop con, j'y avais même pas pensé ![]()
Merci ![]()
Marsh Posté le 01-09-2003 à 14:34:23
Autre question:
Internet Explorer 5 n'a pas l'air de prendre en compte l'attribut float ![]()
J'ai mon menu avec float:left puis une autre div sur la droite et avec IE6 et Moz no problemo mais IE5 affiche la div de droite en dessous du menu ![]()
Marsh Posté le 01-09-2003 à 14:43:59
Tes deux divs doivent être dans un même conteneur.
Le conteneur doit avoir une largeur suffisante
le div de droite doit être placée à l'aide de margin-left
Regarde le code source : http://www.alsacreations.com/articles/design/tuto.htm
---------------
www.polychromies.com (Portfolio) - www.photographier-bebe.com (livre photo de bébé) - www.alsacreations.com
Marsh Posté le 01-09-2003 à 19:25:30
merci ![]()
Sinon comment faire pour optimiser l'affichage de la page?
Car après avoir passé mon site en div+css, l'affichage se révèle plus "lent" et moins agréable qu'avec les tableaux alors que le poids de la page a été divisé par 2.
Quand je dit moins agréable, c'est que le background se charge en dernier, les images apparaissent tardivement....
Marsh Posté le 01-09-2003 à 20:01:02
Rien ne t'empêche de faire un preload de tes images
---------------
www.polychromies.com (Portfolio) - www.photographier-bebe.com (livre photo de bébé) - www.alsacreations.com
Marsh Posté le 02-09-2003 à 02:06:28
une page intéressante concernant les hover/background sans preload :
http://www.pixy.cz/blogg/clanky/cssnopreloadrollovers/
ça marche relativement bien un peu partout
Marsh Posté le 02-09-2003 à 02:27:00
Sympa cette idée !!!
---------------
www.polychromies.com (Portfolio) - www.photographier-bebe.com (livre photo de bébé) - www.alsacreations.com
Marsh Posté le 02-09-2003 à 11:06:34
| dew a écrit : une page intéressante concernant les hover/background sans preload : |
Excellent ! Merci pour le lien ![]()
---------------
W3C : Leading the Web to Its Full Potential... - Membre du W3C l33t club
Marsh Posté le 02-09-2003 à 22:38:14
| dew a écrit : une page intéressante concernant les hover/background sans preload : |
![]() Non ça marche très mal avec certaine version de IE6 ... ne conseiller pas au gens d'utiliser cela !
Non ça marche très mal avec certaine version de IE6 ... ne conseiller pas au gens d'utiliser cela !
Marsh Posté le 02-09-2003 à 22:43:06
En fait ça marche pas trop mal mais IE6 télécharge à chaque fois l'image. Et ceci même si l'on ne fait que déplacer le background ![]() ... Très ennuyeux ... Surtout avec des images lourde...
... Très ennuyeux ... Surtout avec des images lourde...
En clair éviter les rollover d'image si possible.
Message édité par fadenreturns le 02-09-2003 à 22:43:59
Marsh Posté le 02-09-2003 à 22:53:25
Au fait, pourriez-vous tester les boutons issus de ce tuto svp ?
http://www.alsacreations.com/articles/anim/
Et me dire sur quels navigateurs elles ne fonctionnent pas...
Merci d'avance
---------------
www.polychromies.com (Portfolio) - www.photographier-bebe.com (livre photo de bébé) - www.alsacreations.com
Marsh Posté le 02-09-2003 à 22:59:10
Chez moi (ie5), ça marche nickel. Je te dirai demain dès que j'ai une version bugé de IE6 sous la main
A+
edit: Y a just un truc, quand je passe le curseur sur "menu3", le menu3 et deux remontent et vous se coller contre le "menu1"
Message édité par fadenreturns le 02-09-2003 à 23:00:08
Marsh Posté le 02-09-2003 à 23:33:44
Marche pas avec Opera 7, OK avec Moz
Edit: avec Konqueror 3.1.0 c'est bizarre, ça marche, la plupart du temps il zappe la partie animé du gif. En gros il passe directement à la dernière image du gif animé ![]()
Message édité par gm_superstar le 02-09-2003 à 23:36:54
---------------
Incongru : une FAQ abandonnée sur les Standards du Web - FAQ périmée de blabla@Prog
Marsh Posté le 02-09-2003 à 23:35:10
ReplyMarsh Posté le 02-09-2003 à 23:38:27
| gizmo a écrit : gni? ca marche avec opéra7... |
Pas avec Opéra 7.1.0 Beta 1 (Linux) en tout cas... Bon c'est ptet parce que c'est une beta ![[:spamafote] [:spamafote]](https://forum-images.hardware.fr/images/perso/spamafote.gif) Faudra que je mette à jour...
Faudra que je mette à jour...
---------------
Incongru : une FAQ abandonnée sur les Standards du Web - FAQ périmée de blabla@Prog
Marsh Posté le 02-09-2003 à 23:56:33
oui, ca doit être le fait que ce soit une beta, parce que ca marche depuis la 7.0 jusqu'à la 7.2b8 (ou b5 pour les non-WIN)
Sujets relatifs:
- [python / Apache] Problème de récupération de l'utilisateur
- Probleme avec imagecopyresized( )
- Petit probleme de compréhension avec realloc...
- Style Swticher creer 2 présentation differente CSS sur une page HTML
- [PLSQL] problème dans un script dynamique
- Probleme d'importation de classe
- [PHP/MySQL] Probleme de guillemets : A L'AIDE !!
- [CSS] probleme de couleurs resolu
- CSS et comportement etrange

Marsh Posté le 26-08-2003 à 21:38:52
Bonjour j'explique mon problème:


Je n'arrive pas a obtenir les mêmes résultats avec IE et Mozilla pour mon site en utilisant les calques et le positionnement par CSS.
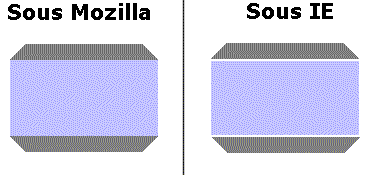
La différence s'effectue la dessus:
Comme vous voyez, il y a un espace non désiré sous Internet Explorer
Si vous pouviez me donner un coup de main!
Mon code:
et le contenu de la CSS: