- TinyMCE > Fonctionne en localhost pas en ligne
- TinyMCE > Fonctionne en localhost pas en ligne - HTML/CSS - Programmation
Marsh Posté le 25-03-2006 à 14:34:00
tu nous donnerai plus d'infos comme :
en local ? serveur apache + PHP (ou ensemble lgoiciel comme easyphp ou wamp) donc http://localhost
ou bien juste un test en local (c:\...) sur une page html ?
As tu essayé de debugger via la console javascript de Firefox ?
Marsh Posté le 25-03-2006 à 15:45:12
Alors
> en local j'utilise easyphp
> debugger via la console javascript Firefox ? je viens de récuperer Venckman c'est bien avec ça qu'on le fait ? que faut-il faire ?
sinon, pour que ça soit plus explicite :

---------------
Make Portraits, Not War!
Marsh Posté le 26-03-2006 à 14:49:07
C'etait un probleme d'images en effet, mon client ftp a mal transféré ![]()
![]()
![]()
---------------
Make Portraits, Not War!
Marsh Posté le 23-04-2008 à 12:28:57
Bonjour tout le monde
J'ai fait remonter ce post car j'ai plus ou moins le même problème et je n'ai rien trouvé susceptible de m'aider en passant par google (du moins en français)... C'est pourquoi je viens m'adresser ici.
Donc j'ai "plus ou moins" le même problème que ludo2604, je m'explique: En local mon tinyMCE fonctionne nickel (donc apparament pas un problème de syntaxe dans le code), mais sur le serveur en ligne ça dépend des fois : par exemple j'ai testé depuis chez moi avec mon laptop (donc sur le même réseau que le serveur où est héberger mon site qui est sur une installation Apache + PHP5 + MySQL sur ubuntu gutsy 7.10) et donc avec mon laptop depuis chez moi ça fonctionne, ensuite j'ai essayer d'aller poster un article depuis le boulot, ainsi que depuis mon école, et là PAF!!! ![[:akhesa] [:akhesa]](https://forum-images.hardware.fr/images/perso/akhesa.gif) plus de barre d'outils de tinyMCE... plus qu'un vieux textArea à la place de mon beau RichTextEditor
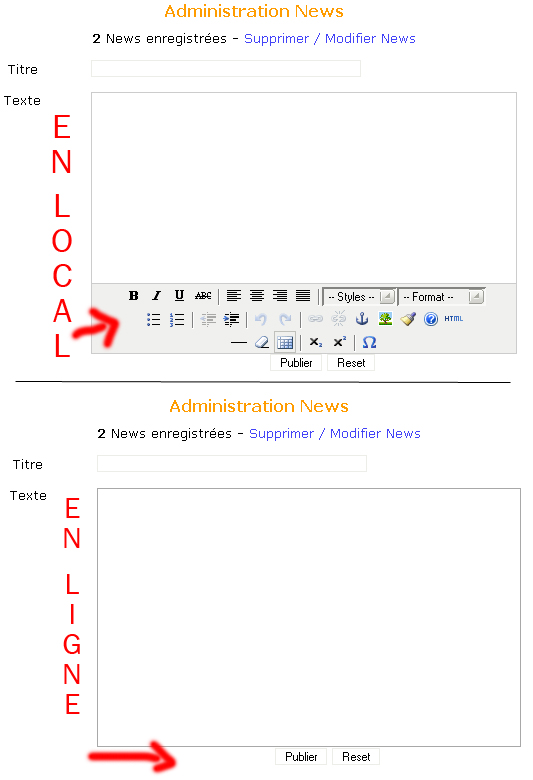
plus de barre d'outils de tinyMCE... plus qu'un vieux textArea à la place de mon beau RichTextEditor ![]() (c.f.: printscreen de ludo2604)
(c.f.: printscreen de ludo2604)
Bon alors j'ai testé à chaque fois avec Mozilla firefox 2 et 3 beta 4 ainsi que IE6 et 7 mais aucune différence entre les navigateurs, exepté que sous IE il m'indique une erreur sur la page :
Ligne: 22
Car: 2
'tinyMCE' est indéfini
Code: 0
Url : http://n3o.podzone.net/index.php?ecrire=1
J'ai aussi fait des recherches sur google avec le mot clé: 'tinyMCE' est indéfini ou encore tinyMCE+Javascript+indéfini mais rien de probant mise à part certaine personne qui ont eu ce problème avec leur webmail ou avec joomla, mais pas trouvé de solution à mon problème.
![[:atog] [:atog]](https://forum-images.hardware.fr/images/perso/atog.gif)
Je vous post la parcelle de code qui se trouve entre les balise <head> et </head> de mon index.php (la ligne 22 de mon source correspond à la ligne 14 ici) :
Code :
|
Merci d'avance à tout ceux qui m'apporteront de l'aide ![[:andromaque] [:andromaque]](https://forum-images.hardware.fr/images/perso/andromaque.gif) .
.
Bye
Message édité par bartsword le 23-04-2008 à 12:32:32
---------------
_____________________________
Marsh Posté le 12-05-2008 à 15:16:46
Ben c'est que TinyMCE est indéfini !
Sous entendu, tu ne l'as pas déclaré en variable (var TinyMCE) et/ou non instancé.
Peut être te manque-t-il une portion de code avant ![]()
---------------
Directeur Technique (CTO)
Sujets relatifs:
- Mysql C# "aucune ligne à la position -1" [trouvé]
- Transformer une colonne en ligne
- balise <li> ne fonctionne pas
- Inserer des saut de ligne puis les afficher
- Pourquoi les macros d'un Excel intégré dans Word ne fonctionne pas?
- Comment fonctionne cette fonction "port_b_pullups (value)"
- Une meme ligne = centrer & aligner à droite
- Debuter en C++ - Un bon Tuto en ligne mais sans C !
- Ça ne fonctionne pas : $type = '_GET'; $$type['mavar']; Normal ?
- Couleur différente : 1 ligne sur 2

Marsh Posté le 25-03-2006 à 11:31:02
Bonjour,
J'ai donc adopté l'editeur html TinyMCE pour mon formulaire news de mon administration.
En local, tout fonctionne parfaitement bien.
Mais lorsque je le test en ligne, j'obtiens un forumaire simple, comme ci le tinyMCE n'existait pas enfait.
le script (situé dans admin/jscripts/tiny_mce) est lancé à partir de la page news.php situé dans admin/
Donc logiquement il s'agit de
mais même en essayant :
ça ne fonctionne toujours pas ...
Je ne comprends vraiment pas
Il n'y a pas de restriction javascript pourtant concernant les hébérgeurs ?
merci d'avance pour votre aide !
Message édité par ludo2604 le 25-03-2006 à 11:31:59
---------------
Make Portraits, Not War!