atteindre le parent en javascript
atteindre le parent en javascript - HTML/CSS - Programmation
Marsh Posté le 09-02-2006 à 18:50:10
Quand tu valides le formulaire, tu changes de page.
Si dans la nouvelle page, tu n'as pas de formulaire nomé "form1" alors le javascript ne risque pas de le manipuler.
Pour moi, l'erreur est aussi simple que celà.
Marsh Posté le 09-02-2006 à 22:20:57
la nouvelle page c'est la popup. la fenêtre principale ou ya la textarea et donc le "form1" n'est pas rechargée. Donc ca devrait quand meme marcher. Le problème est ailleurs...
Sujets relatifs:
- [PHP&JAVASCRIPT] Probleme pour recuperer les variables d'un formulaire
- problème saisie semi-automatique (autocomplete) avec javascript
- Validation spécial en javascript
- Javascript non compatible IE
- Souci en javascript avec un div : drag & drop !?
- petit probleme javascript
- besoin d un coup de main en programmation javascript
- Conversion en javascript
- Javascript pour copier donnée dans un champ de form d'une autre frame
- Atteindre un chapitre specifique d une autre page

Marsh Posté le 09-02-2006 à 17:40:01
Bonjour,

j'ai actuellement un problème au niveau d'un code javascript.
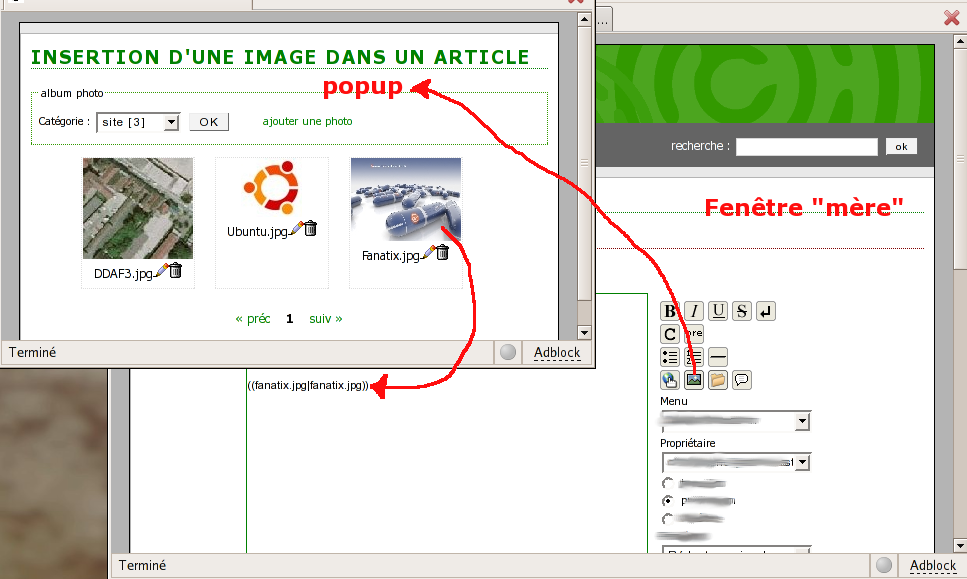
Comme le montre le screen, à partir d'une popup (ouverte depuis la fenetre principale) lorsque je clique sur l'image, son code wiki s'insère dans la textarea (ca se fait au niveau de la variable ta = window.opener.document.forms['form1'].elements['contenu_form'] dans mon javascript). Jusque là tout marche bien.
Maintenant, si dans ma popup au lieu de prendre directement la photo, je choisi une photo d'une autre catégorie après avoir validé le formulaire, je ne peux plus insérer dans la textarea ???
L'extension firefox webdevelopper me renvoit cette erreur là :
Erreur : window.opener.document.forms.form1 has no properties
J'ai une question : est-ce que du fait que je valide le formulaire, la popup se raffraichit du coup window.opener n'a plus aucun sens ???
Comment faire autrement ??
merci.