Comment faire pour créer un tableau interactif?
Comment faire pour créer un tableau interactif? - HTML/CSS - Programmation
Marsh Posté le 16-09-2010 à 15:57:00
Salut,
ça peut se faire proprement en utilisant un mix de HTML et CSS. J'ai pas tout regardé mais c'est possible qu'il faille utiliser une pincée de Javascript aussi quelque part. Mais en tous cas, avec HTML+CSS tu peux déjà faire un bon bout
---------------
Si la vérité est découverte par quelqu'un d'autre,elle perd toujours un peu d'attrait
Marsh Posté le 16-09-2010 à 16:08:06
Ok,
Comment? Je suis ce que l'on appel un novice! Lol
J'ai déja commencé à lire des pages sur le CSS et le javasscript mais je suis incapable de faire un truc dans le genre.
En faites j'aimerais faire la même chose sur mon forum.
Tu peux m'aider?
Marsh Posté le 16-09-2010 à 21:21:31
Bein je peux t'aider à trouver de la doc, mais pas le faire à ta place, c'est contre le règlement du forum (et mes principes).
Donc à toi de me dire ![]()
---------------
Si la vérité est découverte par quelqu'un d'autre,elle perd toujours un peu d'attrait
Marsh Posté le 17-09-2010 à 08:05:39
Mais c'est tout à fait ce que je désire! ![]()
Apprendre avec un cas concret c'est bien ainsi qu'on apprend et qu'on progresse!
Alors par quoi on commence?
Marsh Posté le 17-09-2010 à 09:53:17
Je te conseille de faire un tour sur http://www.alsacreations.com/tutoriels/
Regarde déjà les tuto HTML et CSS. Après on passera à la suite.
---------------
Si la vérité est découverte par quelqu'un d'autre,elle perd toujours un peu d'attrait
Marsh Posté le 17-09-2010 à 12:01:54
Bon j'ai bien lu plusieurs tuto et éléments fourni sur le site que tu m'as proposé mais j'ai bien des questions!
Comment on cré le tableau de base avec plusieurs ligne dans la première colonne et une ligne dans la deuxième colonne?(ça c'est du html si je comprend bien!) ![]()
Comment on cré l'effet blanc lors du passage de la sourie? (ça c'est du javascript il me semble) ![]()
Où mettons les url d'image de la deuxième colonne et sous quelle forme afin qu'il apparaise lors du passage de la sourie sur le texte qui les lie?(ça je sais les créer! lol ![]() heuuu les images!)
heuuu les images!)
Avec tous ça je crois également comprendre qu'il faut des codes à faire et à mettre dans la feuille de style CSS!? ![]()
Je veux bien apprendre mais faut m'expliquer comment ça marche, qu'est ce qu'il faut faire et où mettre les codes. ![]()
De plus dans le site que tu m'as fait visiter, il parle également de logiciel (SPIP; jQuery) C'est quoi ces logiciels et exicte il en français? (Je sais, mais j'aimais pas l'anglais à l'école! ![]() et j'aime toujours pas d'ailleurs
et j'aime toujours pas d'ailleurs ![]() m'enfin)
m'enfin)
Marsh Posté le 17-09-2010 à 13:23:31
Salut,
- Le tableau : C'est du HTML. Faut que tu lises un peu de doc, que tu fasses tes essais. Regarde par exemple du côté de l'attribut "rowspan"
- L'effet blanc au passage de souris : ça peut se faire en JS (Javascript) mais c'est plus simple et propre de le faire en CSS
Essaie de jeter un rapide coup d'oeil à ce site (http://www.siteduzero.com/tutoriel-3-13666-apprenez-a-creer-votre-site-web.html). C'est pas vraiment une référence pour arriver à faire un site bien fait, mais au moins il explique vraiment les bases de chez base, ce qui va t'être utile.
Ensuite, une fois que tu vois un peu mieux comment ça se câble, essaie de faire une page toi-même comme tu la voudrais, et viens la poster ici pour qu'on t'aide pour la suite
Edit: L'anglais, tu vas pas y couper si tu fais de l'informatique. C'est en grande partie comme ça que je l'ai appris personnellement et maintenant ça m'ouvre pas mal de portes d'un point de vue professionnel.
Message édité par esox_ch le 17-09-2010 à 13:24:16
---------------
Si la vérité est découverte par quelqu'un d'autre,elle perd toujours un peu d'attrait
Marsh Posté le 03-10-2010 à 09:35:57
Bonjour
Personnellement, je me mettrais au Jquery.
http://membres.multimania.fr/yarflam/Jquery/astc3.html
http://demo.tutorialzine.com/2010/ [...] /demo.html
@++
Message édité par cetplus le 03-10-2010 à 09:38:20
Marsh Posté le 03-10-2010 à 12:33:55
| cetplus a écrit : Bonjour |
ça sert à rien de conseiller JQuery à un type qui n'y connait rien en HTML/CSS.
Faut apprendre les bases avant quand même ![]()
---------------
Si la vérité est découverte par quelqu'un d'autre,elle perd toujours un peu d'attrait
Marsh Posté le 03-10-2010 à 23:10:35
Ok, mais quand j'ai appris la programmation, les tutoriels je ne l'ai est jamais suivis jusqu'au bout !
Ma méthode d'apprentissage est celle-ci :
-Je cherche un "cours javascript" dans google
-Je copie le code qu'il me donne dans un bloc-note et je le renomme en .html
-Je lance, ensuite je prend son code source et je le modifie pour savoir où son les valeurs "modifiables".
*Quand j'ai fais un bug, je reprend le code source à 0
*Quand ça réussis, j'entre ces données dans mon cerveau afin d'apprendre
-Ensuite, je cherche à multiplier ce code par deux
*Quand j'ai fais un bug, je reprend le code source à 0
*Quand ça réussis, je sais les informations "modifiables" et celle qui actionne l'action
-Ensuite je retourne à la 1ère lois tout en haut
Et quand j'ai un paquet de tutoriels en tête, j'ai commencé à programmer. Et j'en suis à un bon stats de connaissance maintenant.
Voilà, vive la méthodologie ! ![]()
Marsh Posté le 04-10-2010 à 06:25:30
En fait ce que tu fais ce n'est pas de la programmation, mais c'est du bricolage.
Programmer, c'est
D'abord c'est regarder l'environnement dans lequel tu es, ici : HTML/CSS
et comment interagir avec cet environnement, ici : Javascript + DOM
Ensuite savoir ce que tu souhaites faire exactement
Puis tracer les grandes lignes dans ta tête sur comment va se comporter ton bout de code.
---------------
Blablaté par Harko
Marsh Posté le 04-10-2010 à 07:03:16
Merci Gatsu35
Mais c'est juste lorsque je découvre une programmation.
Ensuite, évidement, je trace mes idées sur un bout de papier, je fais un algorithme rapide sur le bloc-note et je prend tout les codes qui m'intéresse sur internet.
Ensuite, dès que j'ai une idée, je le marque (nuit et jour) parfois même je me réveille à minuit et hop une idée nouvelle.
Et quand je suis près a programmer, j'ai déjà fait des tests, j'ai évalué le mode développement :
-Application en instance avec l'OS : C++, MS-DOS, ASM ...
-Développement de réseau : PHP, Javascript/HTML, XML, CSS, SQL ...
-Ouverture externe : Module complémentaire, bibliothèque, librairie, extension (Jquery, PHPOCR) ...
C'est peut-être du bricolage mais je suis fière de l'être ![]()
Marsh Posté le 04-10-2010 à 08:37:59
il faudra passer par l'analyse avant le copier-coller de code sans comprendre ![]()
---------------
Blablaté par Harko
Marsh Posté le 05-10-2010 à 09:48:21
Eu ???? Je ne copie jamais des codes sans comprendre.
Mon site c'est ça : http://membres.multimania.fr/yarflam/
Clique sur AIbot c'est un projet finis.
Maintenant je vais m'accrocher au Graphisme !
Sujets relatifs:
- tableau JSP / Servlet
- comment lire tableau html en javascript ?
- Créer une classe héritée en Action script
- Les tableau en Java
- problème réalisation tableau périodique tkinter
- Tableau 2D, à 1 dimension connue et l'autre inconnue...
- Tri d'objet pointé dans un tableau
- macro excel - créer un tableau récapitulant les liaisons de la feuille
- [Résolu] Div avec photo et texte pour index gallerie

Marsh Posté le 15-09-2010 à 16:59:16
Bonjour,

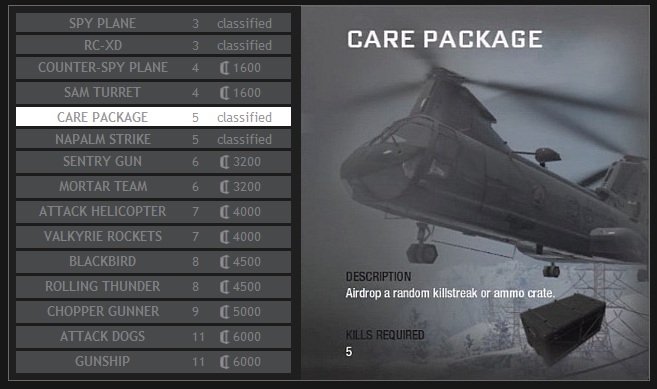
J'aimerais reproduire un tableau interactif comme celui de l'image ci-dessous. le lien pour bien comprendre comment il marche ce trouve ICI LIEN TABLEAU.
Merci d'avance pour votre aide.