img qui sort de son conteneur li
img qui sort de son conteneur li - HTML/CSS - Programmation
Marsh Posté le 03-06-2022 à 09:40:15
Petit conseil : pour demander de l'aide sur ce genre de truc n'hésite pas à faire un fiddle : https://jsfiddle.net/7nhy3bud/ (ou la même chose par l'outil de ton choix).
Et à héberger l'image quelque part pour qu'on puisse tester (là c'est pas le cas)
---------------
Topic .Net - C# @ Prog
Marsh Posté le 03-06-2022 à 09:53:28
Merci pour l'info:
https://jsfiddle.net/7nhy3bud/
Voilà le logo: https://zupimages.net/up/22/20/d4q5.png
Message édité par Lasraud le 03-06-2022 à 09:58:27
Marsh Posté le 05-06-2022 à 10:27:26
J'aurais tendance à penser que c'est la règle vertical-align: middle; qui pose souci + sans doute un padding pas à 0 sur l'img du logo.
Edit : un <header> + un <nav> avec un <ul> dont les <li> sont inline, ça suffisait pas ? Quel est l'intérêt d'avoir mis 2 <div> en plus ?
Message édité par rufo le 05-06-2022 à 10:28:30
---------------
Astres, outil de help-desk GPL : http://sourceforge.net/projects/astres, ICARE, gestion de conf : http://sourceforge.net/projects/icare, Outil Planeta Calandreta : https://framalibre.org/content/planeta-calandreta
Marsh Posté le 09-06-2022 à 18:33:38
Je ne constate pas de problème sur le jsfiddle... Fais un petit Ctrl+F5 sur ta page pour être sûr que ce n'est pas un ancien fichier en cache ?
---------------
C'est en écrivant n'importe quoi qu'on devient n'importe qui.
Sujets relatifs:
- sort() sous chrome
- Array sort_by Boolean
- Conteneur
- Élément de navigation et vidéo qui sort du post (rien que ça)
- conteneur de shared_ptr
- [Résolu] Gestion d'un Top10 en %hash et de la "casse"
- [SQL SERVER 2008] : Parametre OUTPUT qui sort pas
- Plantage aléatoire d'excel avec methode SORT
- Conteneur associatif non ordonné
- pointeurs dans un conteneur - comment éviter leur destruction ?

Marsh Posté le 03-06-2022 à 09:03:19
Bonjour,

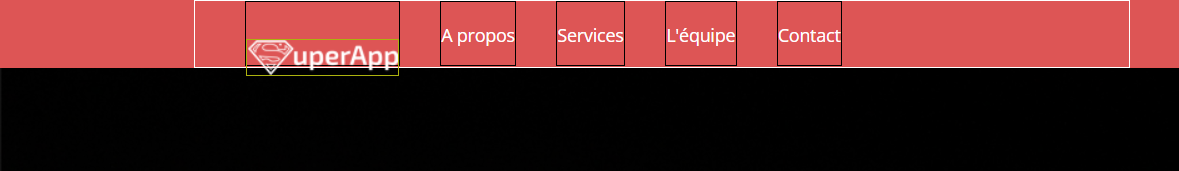
J'essaie de faire un menu et je bloque depuis un long moment sur ce logo qui est en dehors de son conteneur. ( j'ai rajouté les bordures pour essayer de comprendre le problème )
Quelqu'un aurait la solution ? Merci
CSS
HTML
Message édité par Lasraud le 03-06-2022 à 09:05:56