[Résolu] Illustrator : Fusionner tracé pour export SVG
Illustrator : Fusionner tracé pour export SVG [Résolu] - Infographie 2D - Graphisme
Marsh Posté le 02-04-2015 à 17:29:42
En fait ton tracé est coupé en plusieurs endroits.
Tu sélectionnes les deux points se jouxtant et tu fais un simple ctrl + j
puis ok ...
---------------
Marsh Posté le 02-04-2015 à 17:36:23
| Mr Bear a écrit : |
Merci pour la réponse rapide mais j'ai déjà tenté cela.
En faisant attention que les deux points ne sont pas identique.
ça fonctionne très bien, mais lors de l'export je n'ai plus les coordonnées qu'il me faut (commençant par M350...)
EDIT 1:
Je viens de retenter en faisant ctrl + j
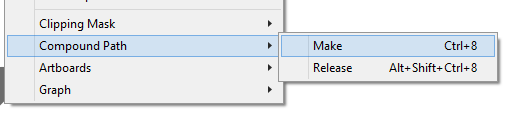
ET en faisant COMPOUND PATH
Et là du coup j'ai bien un <path> qui fonctionne.
Je reviens ici pour dire si ça fonctionne sur ma page internet ou pas.
EDIT 2:
Merci Mr Bear. le fait de retenter ta solution, que j'avais déjà fait avec des recherches sur d'autres forum.
Ca fonctionne.
En fait, une fois qu'un tracé est fusionné, il n'est plus un tracé vectoriel pour du SVG.
Il faut donc le retransformer en faisant COMPOUND PATH 
Du coup tout fonctionne.
Merci encore !
Message édité par dangan le 02-04-2015 à 17:49:32
Sujets relatifs:
- Inkscape ou illustrator
- Tracé vectoriel Photoshop vers Illustrator
- [BLENDER] Problèmes d'échelle et d'export avec 3D smax
- Je craque avec Illustrator
- Aide Logo illustrator cs6
- [HELP] Vectorisation avec illustrator
- Illustrator CC14 > Transformation
- Problème technique sous Illustrator CC

Marsh Posté le 02-04-2015 à 17:25:13
Bonjour à tous,

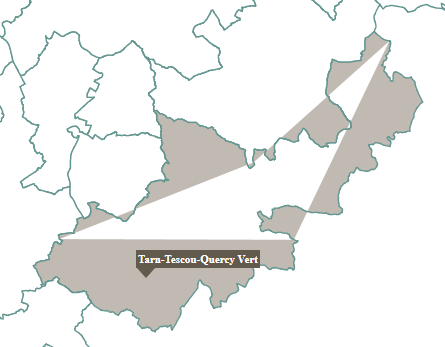
J'ai un tracé SVG sous Illustrator, c'est la carte du département 82.
Et il me faudrait un tracé par canton.
Cependant, dans le fichier, les tracés étaient tous les uns à la suite des autres dans les calques.
J'ai tenté d'en faire des groupes de tracés pour faire un export mais dans mon SVG j'ai ensuite des groupes de <path>
Et du coup si j'affiche mon SVG sur ma page internet, j'ai des traits droits entre chacun des <path> d'un <group>
Hors il me faut un Path par canton pour éviter cela.
J'ai donc tenté de fusionner les tracés d'un seul canton pour en faire un tracé unique. (j'ai utilisé Pathfinder)
Mais lors de l'export du SVG, les coordonnées ne sont plus les mêmes
mais une suite de chiffre et virgules :
points="
De plus ce n'est plus une balise d :
mais une balise points
Merci de me dire comment réaliser ces tracés complets et fermés.
Je précise, je suis très novice en Illustrator car je n'utilisais que Photoshop.
D'ailleurs, j'ai du me trouver la version portable d'Illustrator qui est en anglais.
Message édité par dangan le 02-04-2015 à 17:49:57